Как вставить Webflow на платном аккаунте или с магическим шаблоном?
Шаг 1: Код
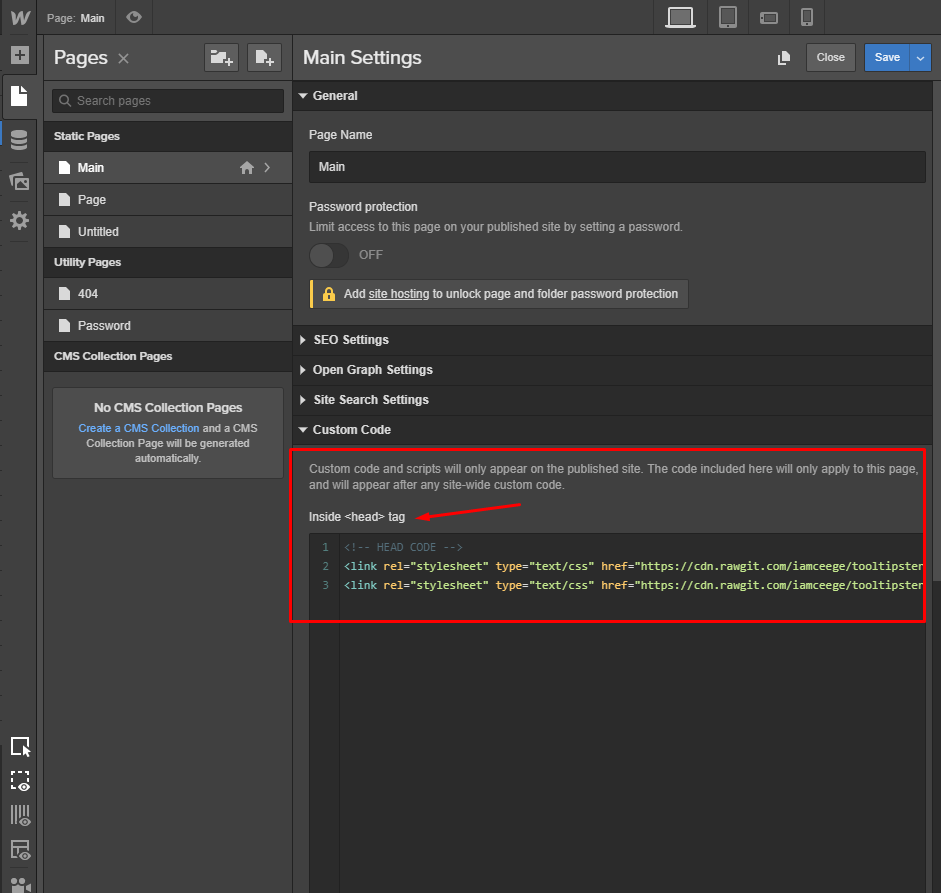
Вставьте код в внутри настроек веб-сайта: в head
<link rel="stylesheet" type="text/css" href="https://cdn.rawgit.com/iamceege/tooltipster/master/dist/css/tooltipster.bundle.min.css">
<link rel="stylesheet" type="text/css" href="https://cdn.rawgit.com/iamceege/tooltipster/master/src/css/plugins/tooltipster/sideTip/themes/tooltipster-sideTip-borderless.css">

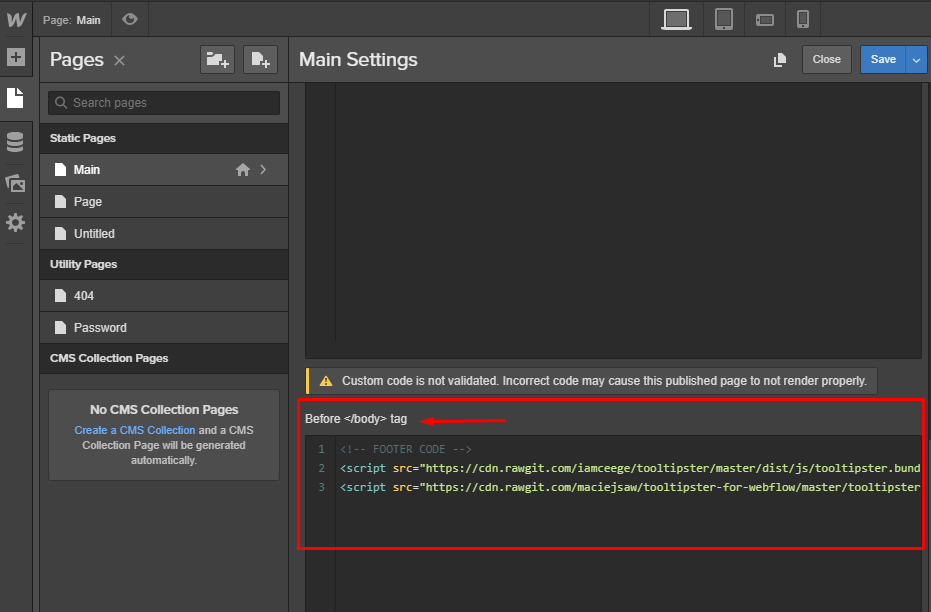
Вставьте этот код в внутри настроек веб-сайта: перед закрывающимся тегом body
<script src="https://cdn.rawgit.com/iamceege/tooltipster/master/dist/js/tooltipster.bundle.min.js"></script>
<script src="https://cdn.rawgit.com/maciejsaw/tooltipster-for-webflow/master/tooltipster-for-webflow.js"></script>

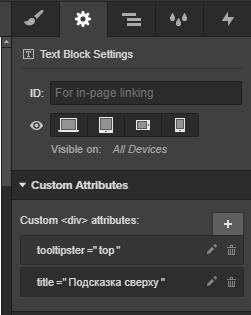
Шаг 2: Атрибуты
Добавление всплывающих подсказок на любой элемент в WF с помощью настраиваемых атрибутов
Добавляем атрибут tooltipster = "top"
Добавляем в описание title = «Свой текст подсказки»

В атрибуте можно использовать и другие направления:
tooltipster = "top"
tooltipster="right"
tooltipster="bottom"
tooltipster="left"
Либо во всплывающие подсказки с задержкой, добавив суффикс (delay) к атрибуту
Например:
tooltipster = "top-delay"
tooltipster="right-delay"
tooltipster="bottom-delay"
tooltipster="left-delay"
Не забываем сохранить (Опубликовать) :)

Как вставить код на бесплатном акке смотрим в курсе (Сервис Download Webflow 2.0) 1 урок Антона :)
 Назад к ресурсам
Назад к ресурсам